Als je foto’s wil toevoegen aan je website, om deze vervolgens in je blog, je pagina of een fotogalerij te plaatsen, dan maak je de foto’s ook best eerst ‘webklaar’.
Waarom? Omdat in de meeste gevallen je foto’s veel te groot zijn qua afmeting (lengte en breedte) en veel te zwaar qua pixel verhouding. En hoe groter de foto, hoe ‘zwaarder’ het bestand. Hoe zwaarder het bestand, hoe langer het duurt om de afbeelding in te laden.
Dit willen we natuurlijk ten allen tijde vermijden, want als het te lang duurt om je website in te laden, krijg je een lagere score van Google, en dus bijgevolg ook een lagere ranking in de zoekresultaten.
Foto’s webklaar maken, gebeurt doorgaans in 3 stappen:
- Je foto’s verkleinen
- Je foto’s optimaliseren
- Je foto’s hernoemen
Stap 1: Foto’s verkleinen
Je foto’s verkleinen betekent dat we de absolute afmetingen van je foto’s gaan kleiner maken. Vergelijk het met een fotokader van 3m hoog en 6m breed dat je kleiner wil maken. Je zaagt dan een stuk van het kader, zodat dit nog 1m hoog en 2m breed is.
Zo is immers een foto met afmetingen van bijvoorbeeld 3840 × 5760 pixels veel te groot om op je website te tonen. Tenzij je je foto’s als achtergrond afbeelding wilt gaan gebruiken, is in de meeste gevallen een verhouding van om en bij de 640 x 480 pixels echter ideaal.
Hoe doe je dat?
Werk je met Windows, dan kan je het programma Faststone of Image Resizer gebruiken. Werk je op een Mac, dan is de ‘Voorvertoning’ ideaal.
Op een Mac, werkt dit als volgt:
- Kopieer de foto’s die je wilt verkleinen en zet deze in een aparte map (zo blijven de originele bestanden behouden)
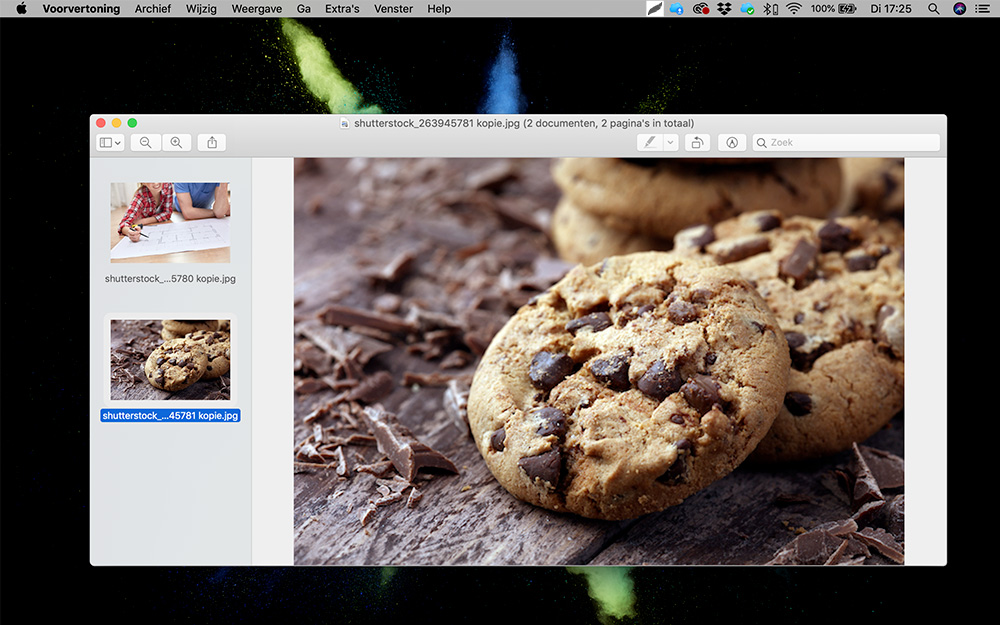
- Selecteer alle foto’s en open deze met ‘Voorvertoning’.
- Ga naar: Weergave > Miniaturen
- Selecteer alle afbeeldingen
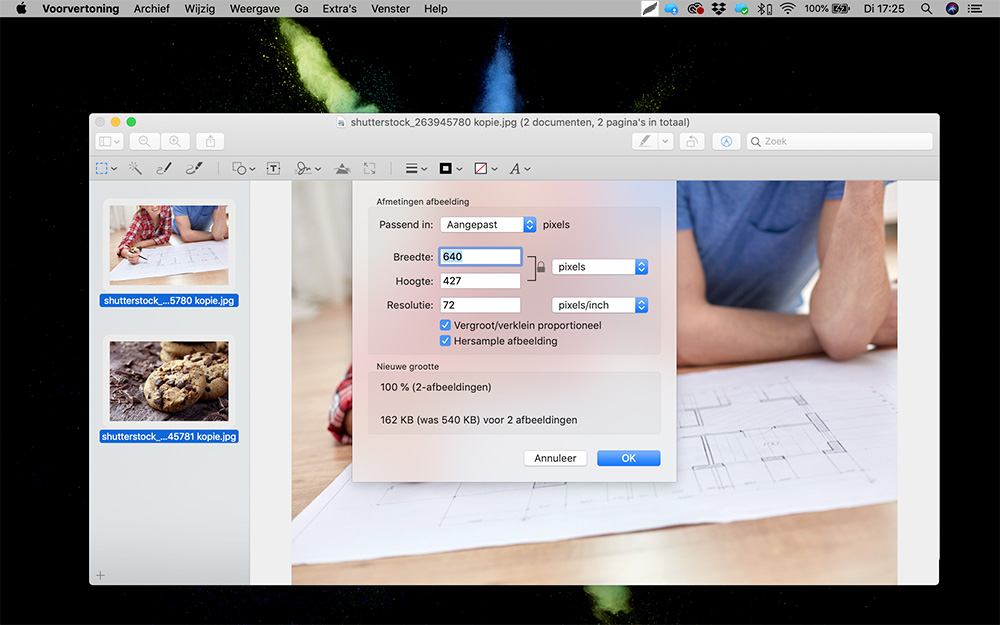
- Ga naar: Extra’s > Pas grootte aan
- Geef bij ‘Breedte’ bijvoorbeeld 640 pixels (voor liggende foto’s) in of geef bij ‘Hoogte’ bijvoorbeeld 480 pixels (voor rechtstaande foto’s) in
- Zet de resolutie op 72 pixels/inch
- Bevestig door op ‘OK’ te klikken. Klaar is kees



Stap 2: Foto’s optimaliseren
Eénmaal je je foto’s verkleind hebt, is het vaak ook nog een goed idee om deze eerst nog te comprimeren (= overbodige pixels verwijderen zeg maar) alvorens je ze op het web plaatst.
Waarom? Foto’s hebben vaak een resolutie tot 300 ppi (pixels per inch), terwijl ons scherm maar maximaal 72 ppi kan tonen. Ook hier geldt weer het principe: ‘hoe meer pixels, hoe zwaarder het bestand‘. En hoe zwaarder het bestand, hoe langer het duurt voor die foto om in te laden.
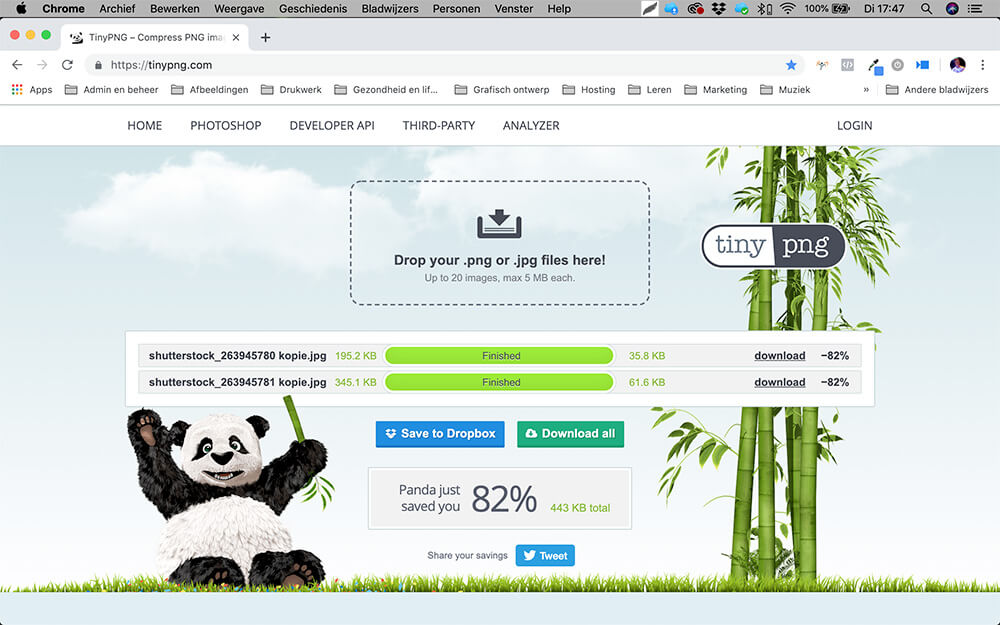
Om overbodige pixels te verwijderen, zijn ook hier weer allerhande gratis online tools beschikbaar. Wij gebruiken hiervoor tinypng.com .
Hoe doe je dat?
Surf naar de website en upload de foto’s die je wilt comprimeren. Na enkele seconden kan je je foto’s gelijk downloaden. So simpel is dat!

Stap 3: Foto’s hernoemen
Vooraleer je je foto’s gaat uploaden naar je website, kan je ze best ook nog een andere naam geven. Een foto met als naam ‘IMG_4211’ zegt natuurlijk niets over je foto in kwestie, terwijl dit wel heel belangrijk is voor je zoekresultaten in Google.
Heb je veel foto’s om te uploaden, dan snappen we natuurlijk wel dat je geen zin hebt om je foto’s één voor één te gaan aanpassen. Dan doe je er goed aan om de naam van al je foto’s tezamen te veranderen. Je geeft dan als naam een eerder algemenere beschrijving. Je ‘foto bewerkings progamma’ zet dan zelf wel achter elke foto een ander serienummer.