Stel je zit met één of meer producten die je om de één of andere reden wil uitverkopen. Bijvoorbeeld als de productie of de verkoop van een bepaald artikel wordt stopgezet en uit je gamma verdwijnt. Hoe pak je dit dan best aan?

Probleem
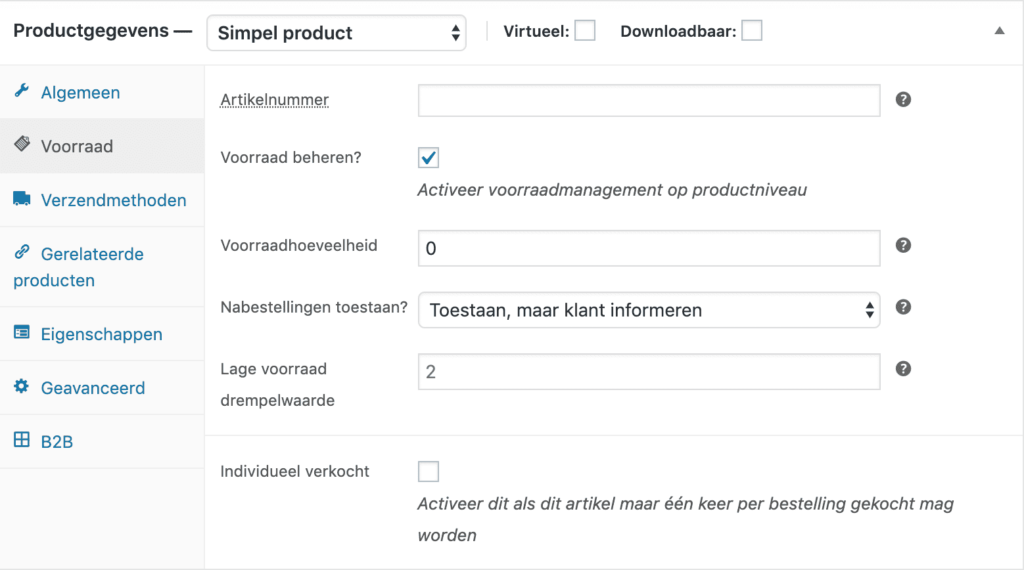
Je kunt in WooCommerce voor elk artikel aanvinken of er al dan niet ‘backorders’ zijn toegestaan. Als ‘backorders’ niet zijn toegestaan en het voorraadniveau komt op 0, dan kan je het artikel niet meer bestellen. Logisch. Maar het artikel op zich is hiermee nog steeds zichtbaar op je webshop.
Oplossing
Wat je natuurlijk liever zou willen is dat wanneer dit artikel op 0 komt te staan, het ook verdwijnt uit je product overzicht op je website. Dit kan je instellen aan de hand van volgende code snippet:
// Hide product when backorders are not allowed and stock = 0
function wbgoe_show_backorders( $is_visible, $id ) {
$product = wc_get_product( $id );
if ( ! $product->is_in_stock() && ! $product->backorders_allowed() ) {
$is_visible = false;
}
return $is_visible;
}
add_filter('woocommerce_product_is_visible', 'wbgoe_show_backorders', 10, 2);
Waar deze code snippet plaatsen?
Je kunt PHP snippets toevoegen onderaan je ‘functions.php’ file van je ‘child theme’ (voor de ‘>?’ als deze er staat). CSS code daarentegen, plaats je in je ‘style.css’ file van je ‘child theme’. Bezint eer ge begint wanneer je deze files aanpast, want deze kunnen je website ‘breken’.